SVGを作ってみよう
普通のサイトだとあまり使い道がないと思われがちな SVG。。。
でも場合によっては PNG や JPG よりも便利な場合もあるんです!
最近の案件でもバリバリ使ってます!
そんなわけで今回はSVG のつくり方を簡単にご紹介します。
まず、イラレで適当に図形を作ります。

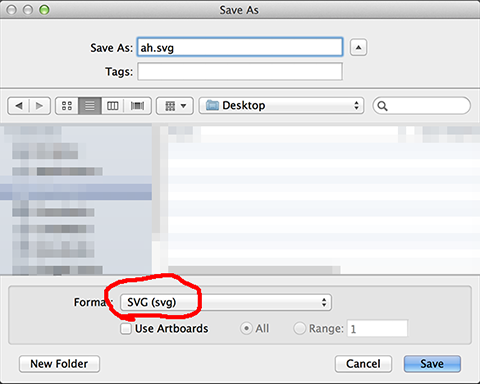
そして command + shift + s で別名保存。

ファイル形式を svg にするのを忘れずに!
ファイル名を決めたら save ボタンを押して。。。

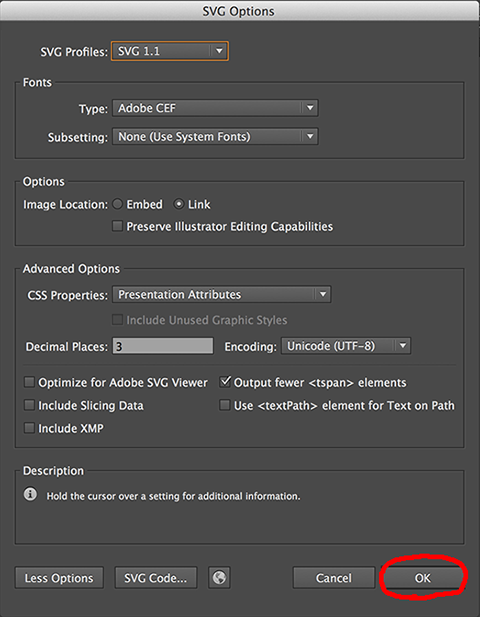
なにやら画面が出ますが気にせず OK を押しましょう。
はい、おしまい。
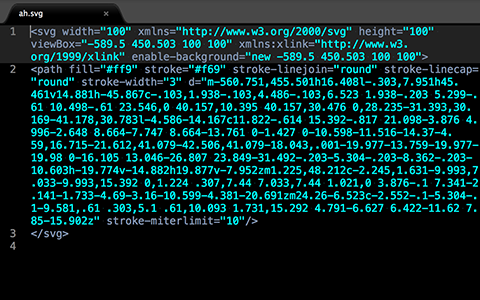
テキストエディタで編集してもよいでしょう。
ちなみにテキストエディタで開くとこんな感じ。

fill や stroke、stroke-width 等、属性をいろいろ追加&編集して遊んでみましょう!
ちなみにJavaScriptを使って属性を動的に変更すれば、こんなことも。。。
次回は SVG の(htmlでの)表示方法について書いてみます。。。